アイコン制作裏話
2014/09/17はじめまして!新メンバーの総合領域2年生のヤマです!(ニコッ)
突然ですが、記事のアイコンが変わっていることに気づいていただけたでしょうか?
8月まではこのようなアイコン(記事タイトルの左)だったのですが

「“ニュース”や“モノ”などのカテゴリーの違いがわかりにくい」「アイコンが小さくて読みにくい」などの意見が上がったため
アイコンを新たに作ることに。
(※画像はスマホではなくPCで見たものです)
「ONOMATOPE(オノマトペ)っていう名前のサイトだから、アイコンも吹き出しなんかの形にしたいよね」
ということで、アイコンのデザインを担当することになった私は早速案を練ってみました!
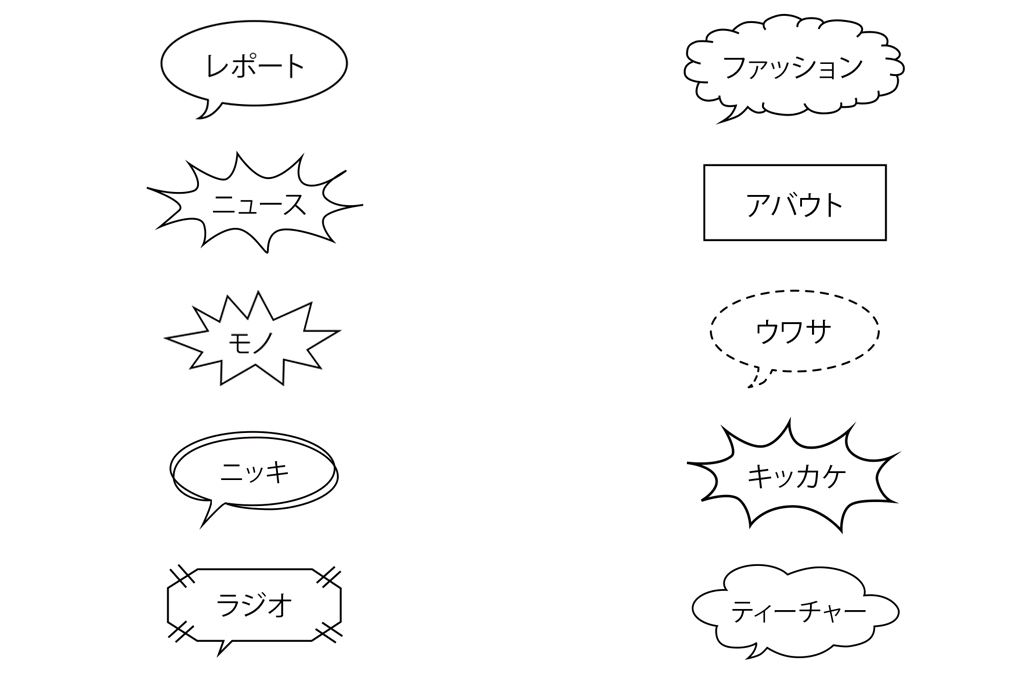
そして会議に持って行った案がこちら!(チャラ~ン)

会議中に気づいたのですが、ニュースとキッカケの吹き出しが同じ形…!(ハッ!)
他にも「ニッキの二重の吹き出しが見えにくい」「タイトル上部の余白に対してアイコンが窮屈そう」「サイト左側のメニューでオノマトペごとに違うフォントを使ってるので、そのフォントも活用してほしい」など、たくさんの改善点があがりました。(ひぃぃ)
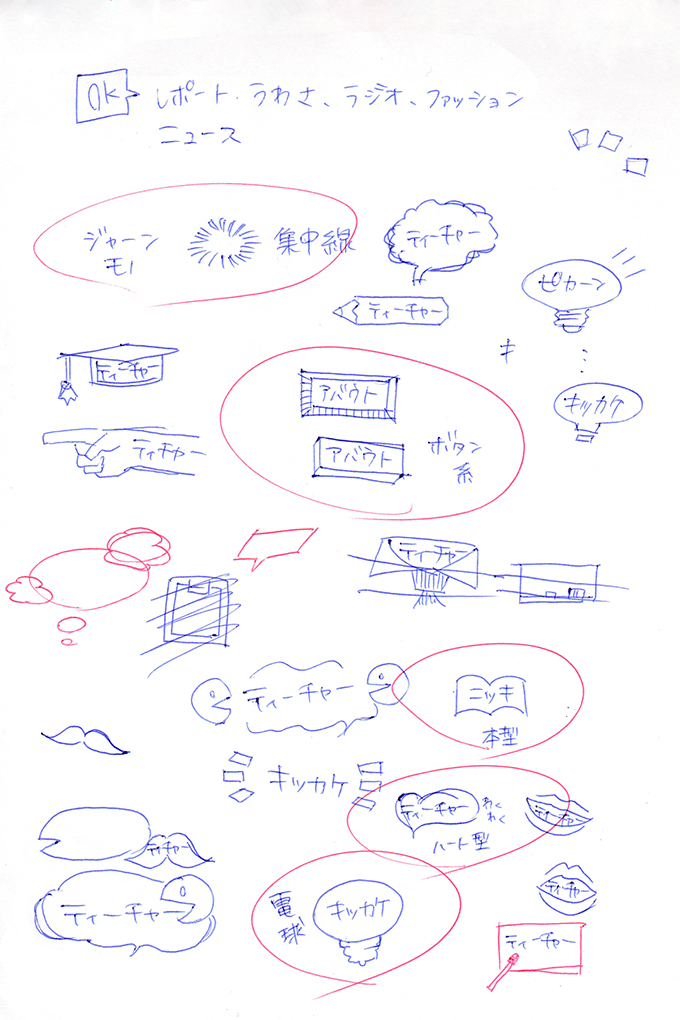
この会議の後、メンバーも一緒にアイコンデザインを考え直してくれました!(キラキラ)

アバウトやキッカケは形にしにくい単語なので、当サイトでそれぞれ決まっていたオノマトペから連想した形をアイコンにしました。
一番悩んだのはティーチャーですね(ムムム)
「ティーチャー」という単語に持つ印象はメンバー内でもバラバラで…(ちなみに私の中ではカッチリした印象でした)
結局ティーチャーもオノマトペの「わくわく」から連想した形のハートに決まりました(ホッ)
上の画像にもティーチャーのボツ案が一番たくさん描いてありますね(^^;)
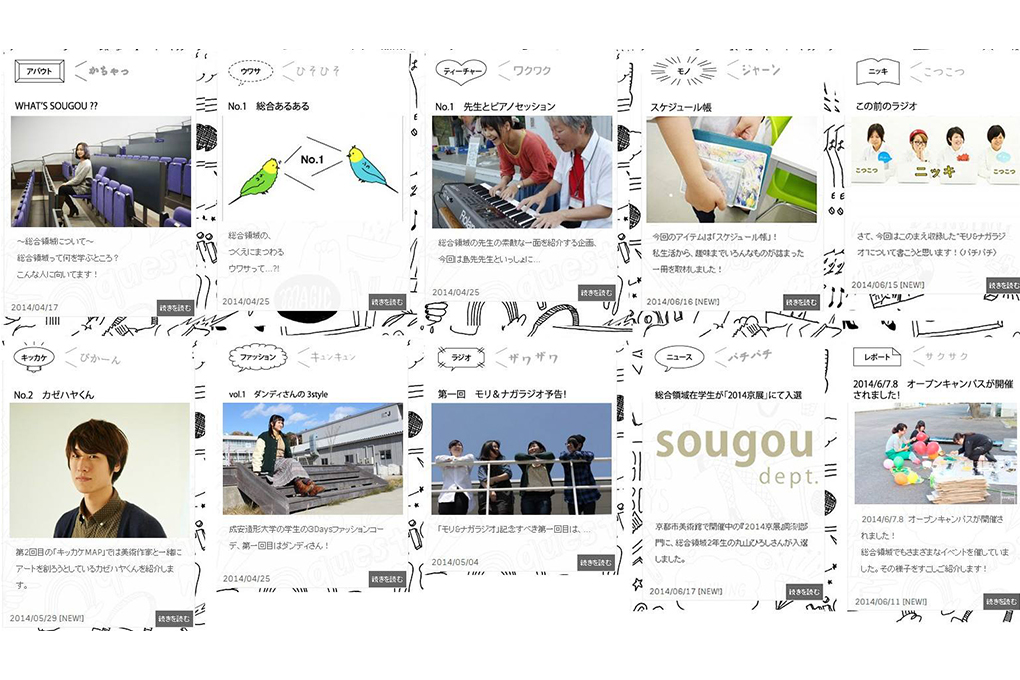
メンバーと一緒に考え直したアイコンを使ったものがこちら!

そう、今まさに使用されているアイコンです!(ドヤ)
1枚目の画像の、前のアイコンよりも大きくて、「アバウト」などが読みやすいでしょう?
追加で出ていた「文章は左揃えなのに、アイコンを中央に配置するのは変」という意見も反映させております!
大まかにいうとアイコンは2度の訂正で済んだのですが
アプリのLINEのグループチャットでは細かな意見をメンバーからもらって
何度も小さな訂正を繰り返したものです…(シンミリ)
時間をかけてメンバーと考えたアイコンが実際に使用されているのを見ると、自然に微笑みがこぼれます(ニンマリ)
少し見やすくなったONOMATOPE magagineを楽しんでください♪